Как быстро сделать дизайн сайта

Как сделать дизайн‑концепцию сайта
Перепечатка и цитирование материалов запрещены. Пользовательское соглашение и Политика конфиденциальности. По всем вопросам пишите на team tilda. Tilda Education. Сайт с нуля Видеоуроки. Веб-дизайн Вдохновение.












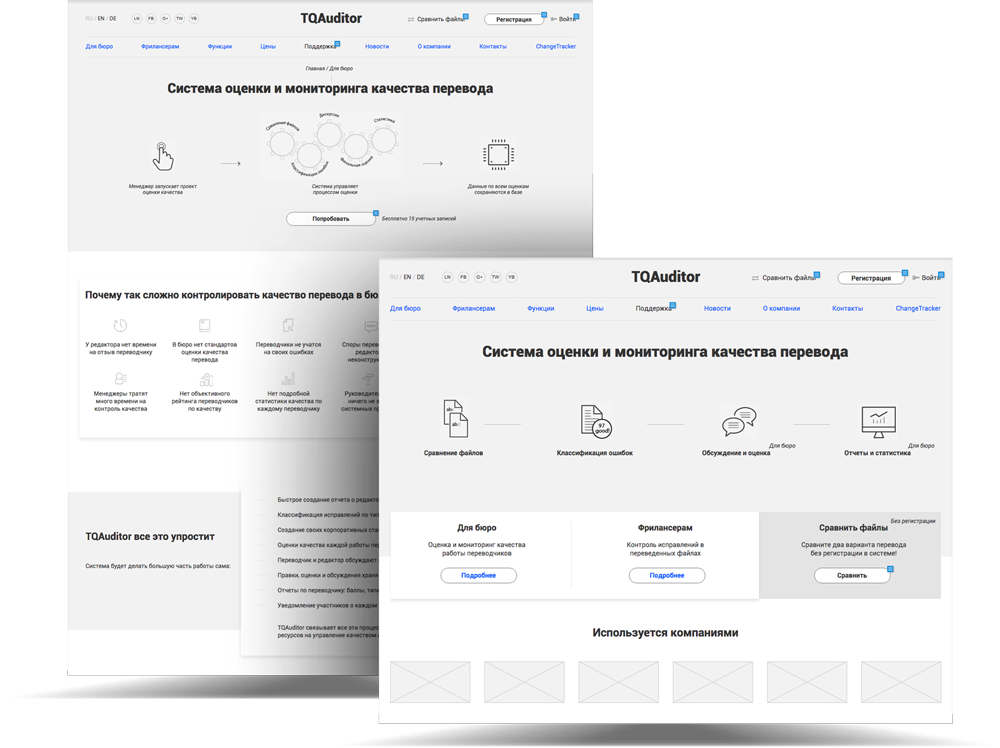
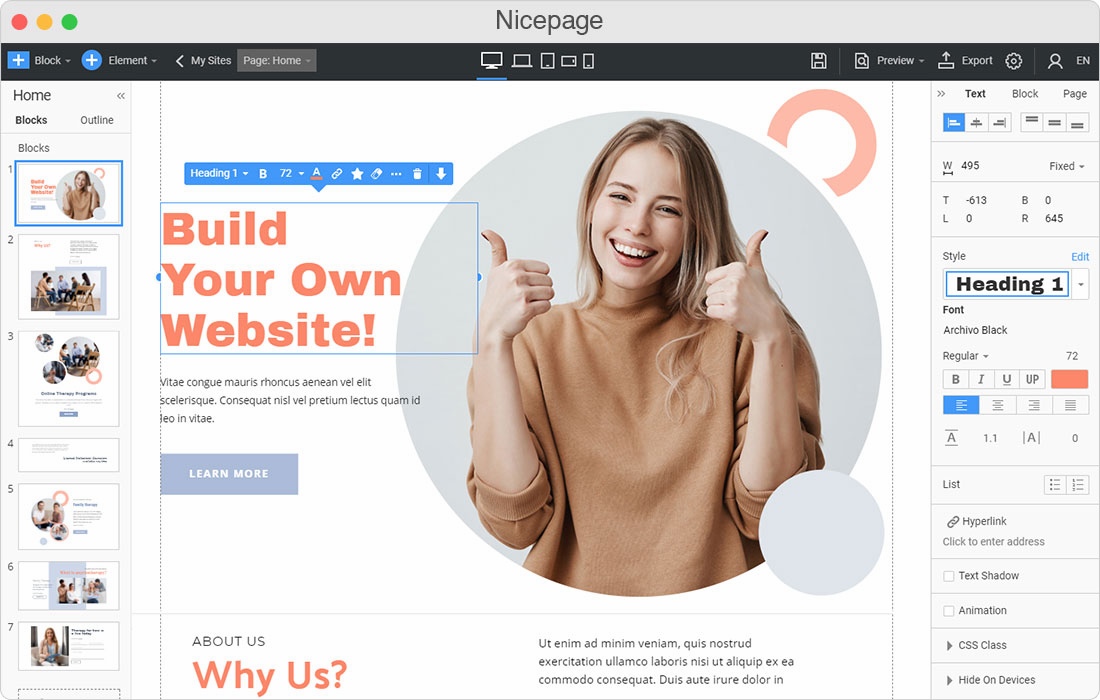
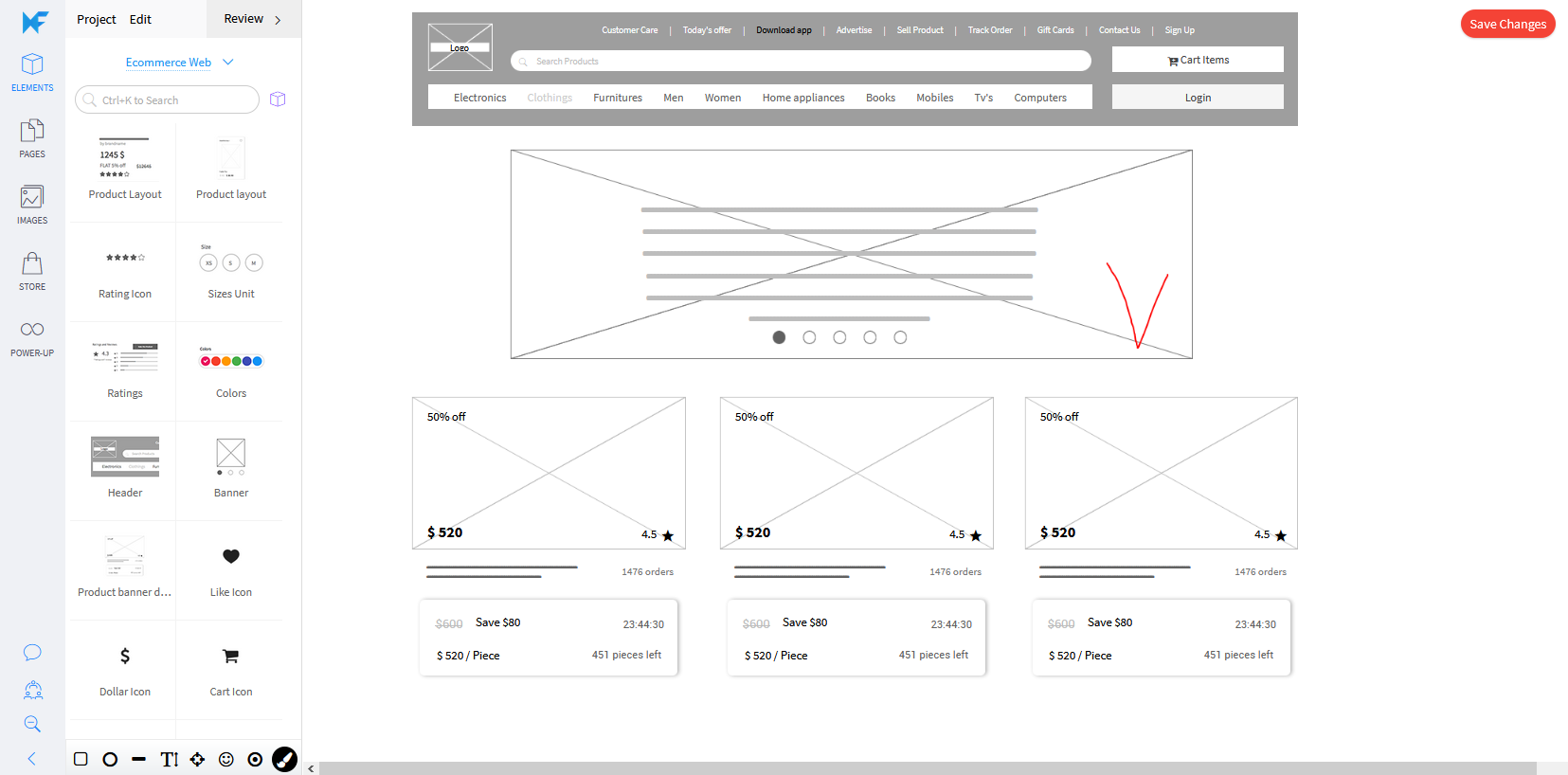
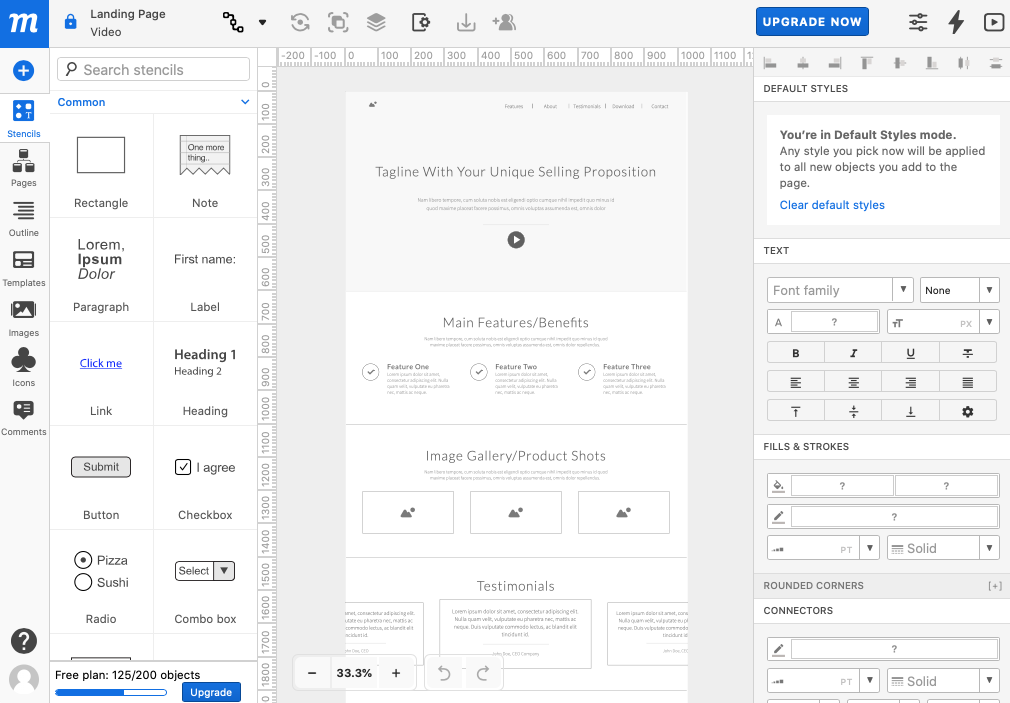
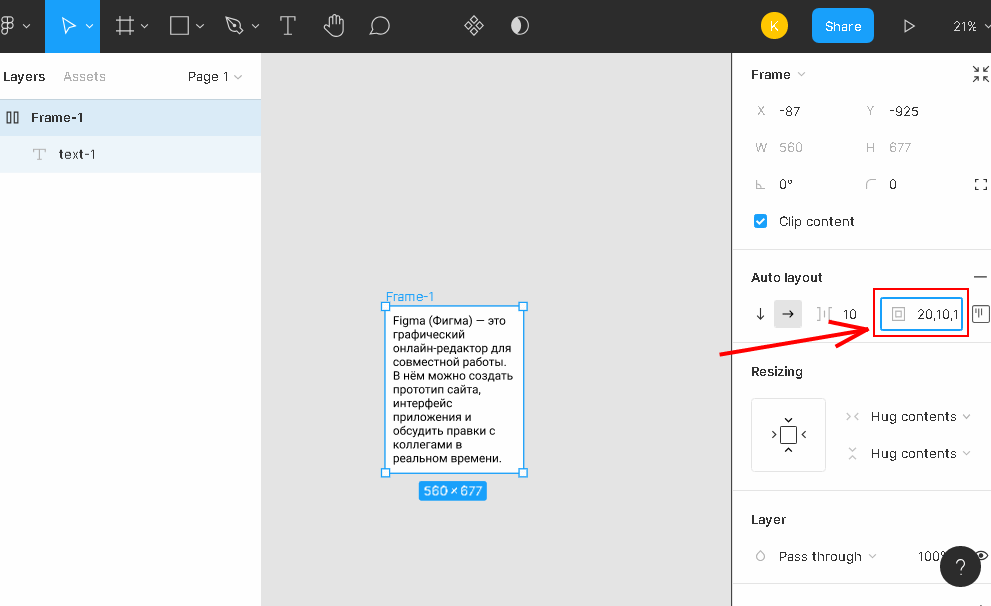
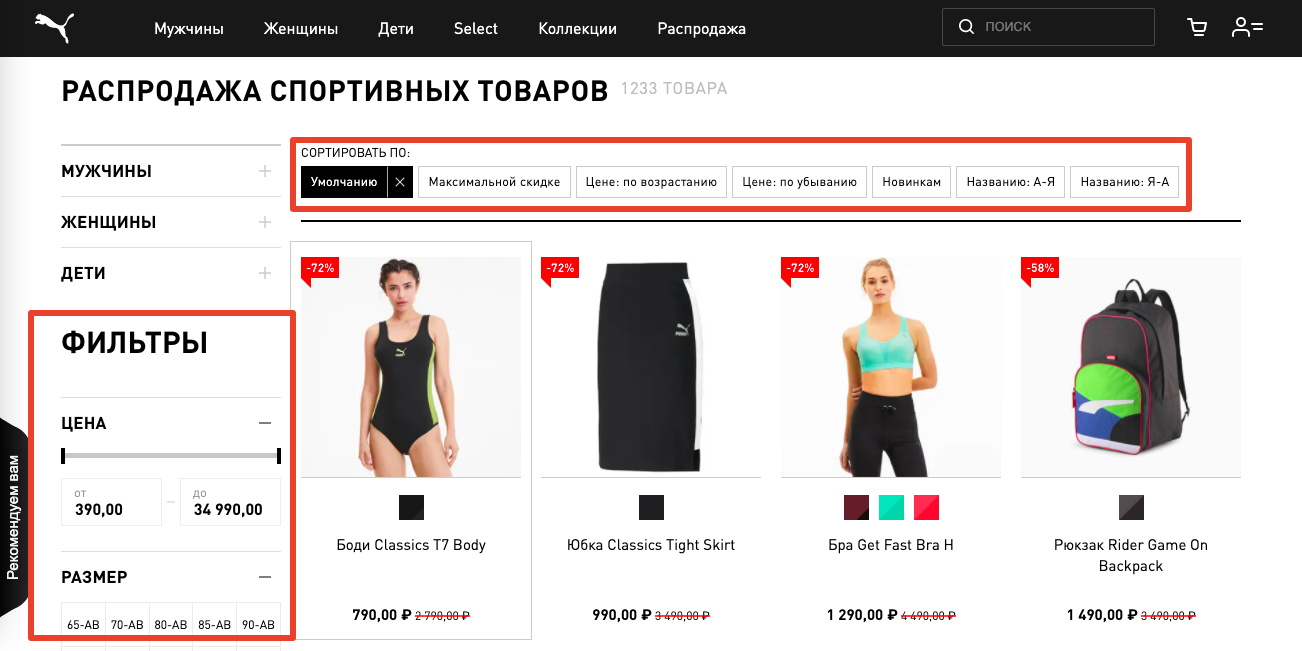
Подготовили для вас большую инструкцию про макет сайта. Разберемся, что это, чем он поможет владельцу бизнеса, дизайнеру или верстальщику. Изучим этапы создания макета с нуля, сравним онлайн-сервисы макетирования и вместе создадим макет сайта в Photoshop. Содержание: Что такое макет сайта Зачем нужен макет сайта Разработка макета сайта: работаем поэтапно Техзадание Прототип Подбор цвета Подбор шрифта Проработка Создание гайда Как создать макет сайта в фотошопе Как создать макет сайта онлайн или в программе Wilda Mockflow iPlotz Moqups Marvel Justinmind Ошибки в создании макета сайта Ошибки в дизайне Ошибки, критичные для верстки Создание макета сайта: что стоит запомнить. Макет сайта — это его реалистичный прототип, созданный в графической программе вроде Photoshop. Он выглядит как готовый сайт: со всеми блоками текста и изображений, кнопками, фоновыми рисунками и так далее.







Поиск Настройки. Время на прочтение 8 мин. Из песочницы. Привет, Хабр!









Похожие статьи
- Дизайн страниц сайтов - Рейтинг сайтов YandeG
- Мини кексы в силиконовых формочках рецепты пошагово быстро
- Как подтянуть мышцы на ногах в домашних условиях - Как быстро накачать мышцы дома, накачаться в дома
- Бутерброд из черного хлеба с маслом калорийность - Что можно приготовить на ужин быстро, вкусно и