Как сделать в html вертикальную полосу

Как создать вертикальную линию в HTML
Кнопки могут по разному отображаться в браузерах, но добавление цвета фона или рамки отменяет исходный стиль кнопки и превращают её в прямоугольный «брусок». Далее к нему уже можно применить градиент, скругление углов и другие оформительские вещи. В квитанциях, купонах или газетах порой можно встретить пунктирную линию с изображением ножниц и надписью «линия отреза».











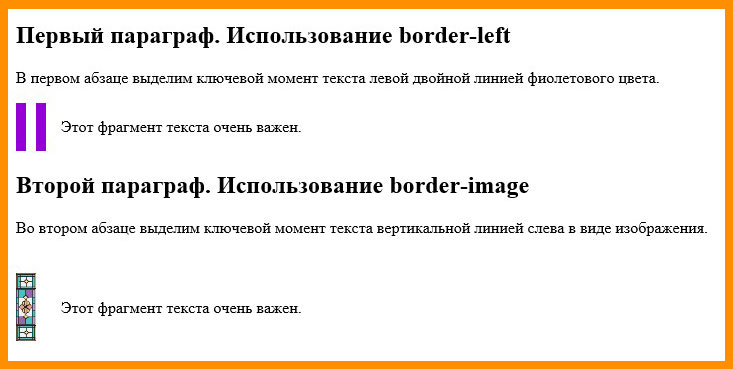
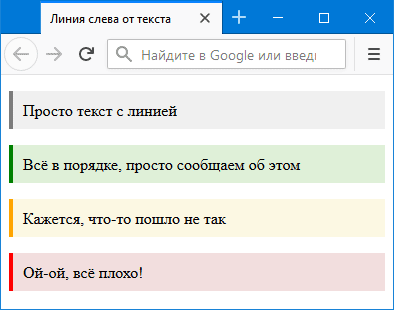
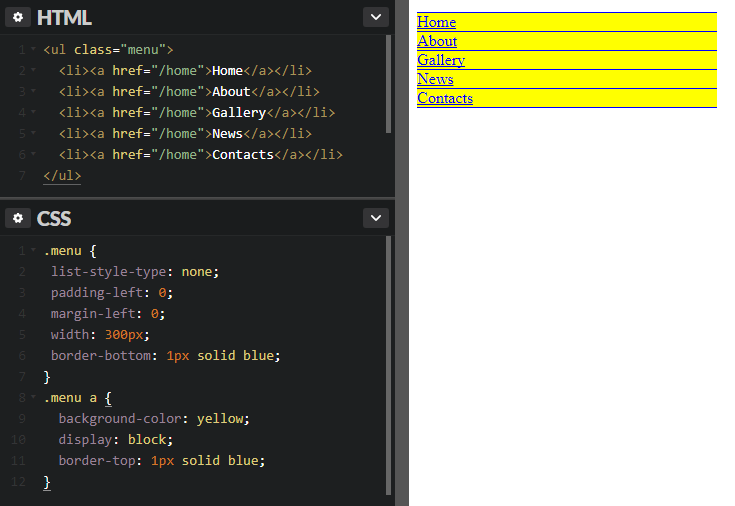
Вот пример:. Такой код сгенерирует аккуратную вертикальную черную линию. Чтобы линия соответствовала вашим требованиям, изменяйте параметры height и border-left. Для создания приятного на вид вертикального разделителя используйте CSS-рамки и свойство display.















Чтобы получить желаемую высоту, установите свойство height. Вот вам черная вертикальная линию, тянущаяся на 50 пикселей вверх и имеющую ширину 2 пикселя. Увеличьте height , чтобы сделать линию выше, или измените border-color , чтобы добавить цвет. Центрирование элемента на странице достигается с помощью параметра margin: 0 auto.