Как сделать плавный переход в анимации

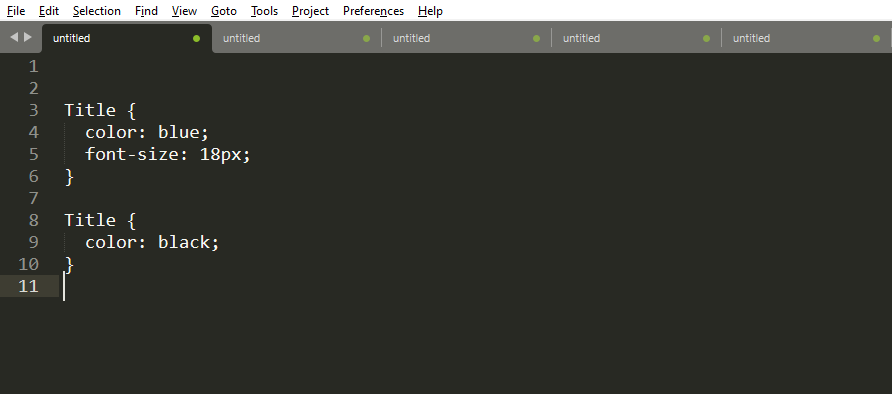
163. Как сделать плавный переход в CSS
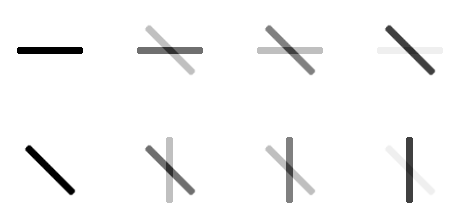
Суть такая - есть две анимации одного объекта. Поза в конце первой условно похожа на позу в начале второй. Если их склеить топорно показывая на одном фоне , то переход слишком явный, как бы сделать его сглаженным?







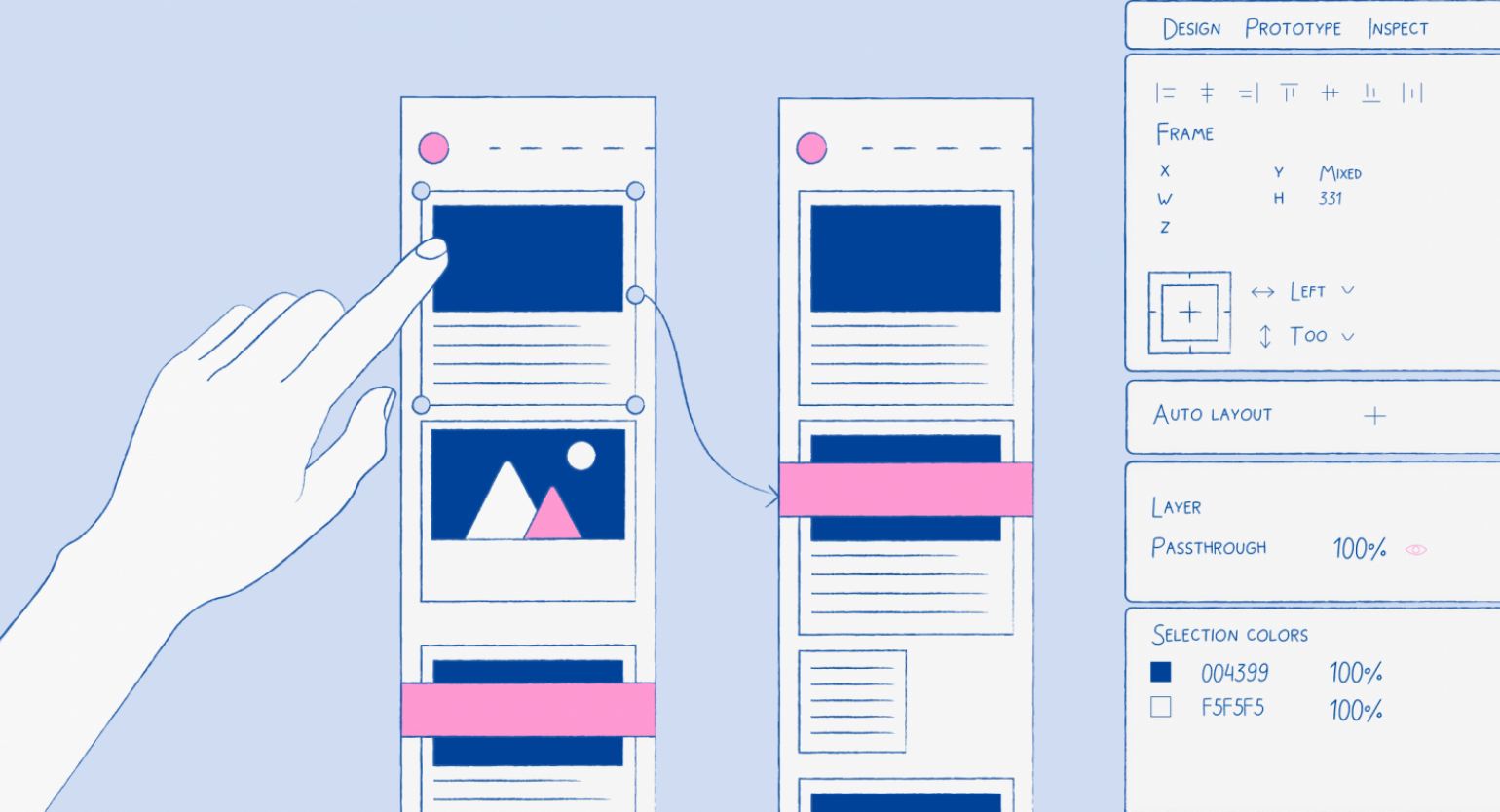
Плавные переходы между страницами придают сайту элегантность, позволяют создать визуальные эффекты и сделать анимации более гармоничными. В этой статье мы рассмотрим, как создать плавные переходы между страницами с использованием CSS, анимаций и скриптов. И немного углубимся в программирование. Плавные переходы добавляют интерактивности в пользовательский опыт, улучшая восприятие сайта.
- Добавление живости с помощью масштабирования
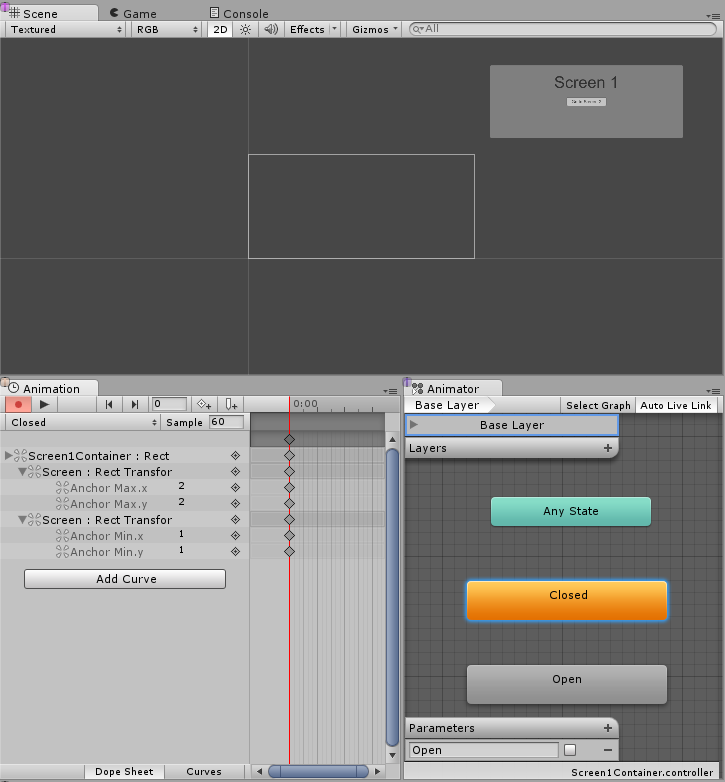
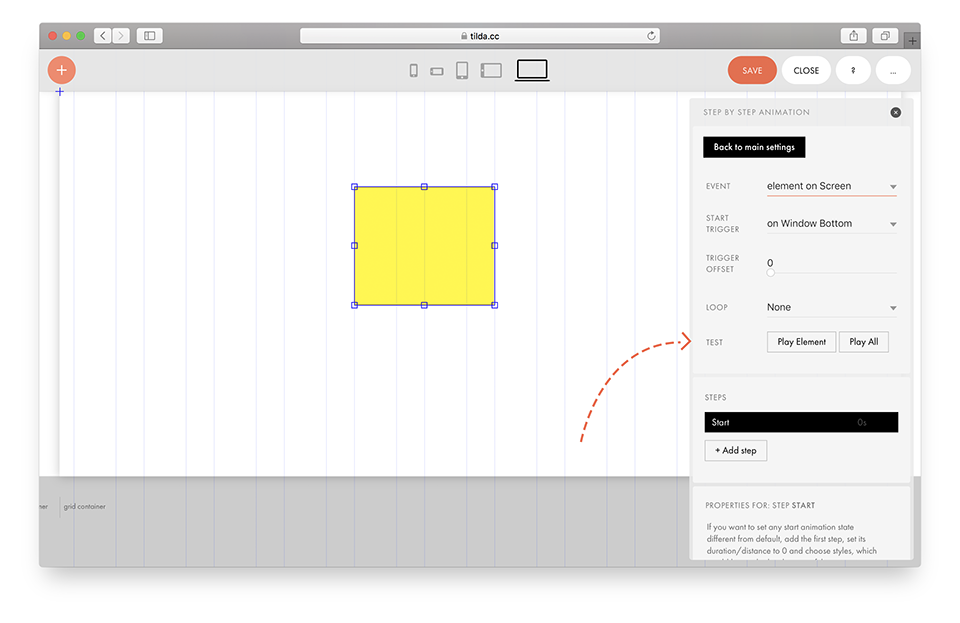
- Переходы анимации Animation Transitions определяют что именно происходит, когда вы переключаете одно состояние анимации Animation State в другое.
- Евгений Шкляр. CSS-свойство transition служит для создания плавных переходов между двумя состояниями элемента.
- Создание сайта с плавными переходами между разделами может сделать ваш сайт более привлекательным и удобным для пользователей. В этой статье мы рассмотрим основные принципы и технологии, которые позволят вам реализовать плавные переходы между разделами на вашем сайте.
- Похожие уроки и записи блога
- Когда речь идёт о продуктовом дизайне, нельзя недооценить важность анимации и движения. По заявлению Nielsen Norman Group , они не только привлекают внимание , но и придают продукту свежесть и современность, что в свою очередь нравится пользователям.
- Когда пользователь наводит курсор на объект или нажимает на него, псевдокласс hover срабатывает мгновенно.
- Phone or email. Mr Vaal.
- Плавное появление (Fade in) и затухание (Fade out) с изменением прозрачности
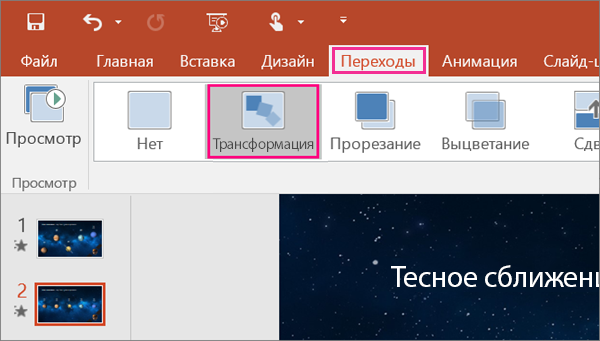
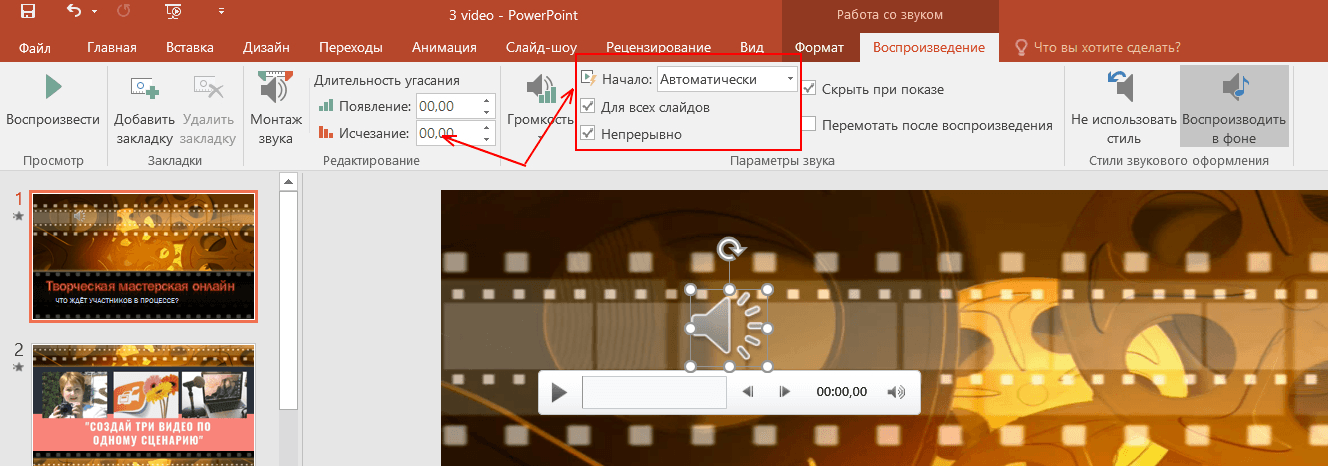
- Microsoft PowerPoint — одна из самых популярных программ для создания презентаций.
- Нет никакой особой «фишки» в создании масштабной анимации. Хотя нет, есть: нужно потратить немало времени на её оптимизацию и тестирование.
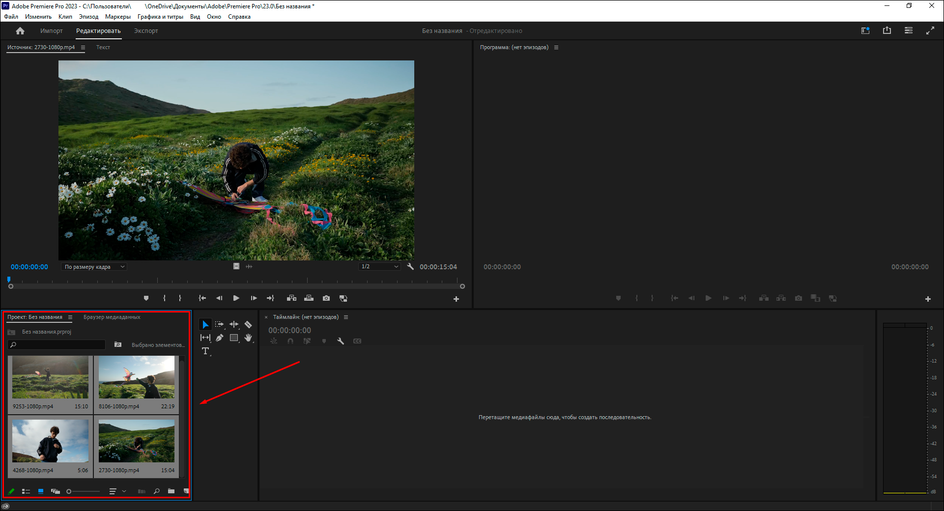
- Создаем анимацию в программе Adobe After Effects, в которой можно делать очень плавные анимации.









Многие из вас видели анимированные GIF картинки на которых одно изображение плавно сменяет другое. Сделать такую анимацию при помощи программы Adobe Photoshop очень просто. Для этого нам понадобиться несколько изображений. Для примера я выбрал вот эту фотографию:. Далее я создал копию слоя с этой картинкой и при помощи различных фильтров получил такой результат:.