Как в html сделать текст справа от картинки в html

HTML изображение и текст
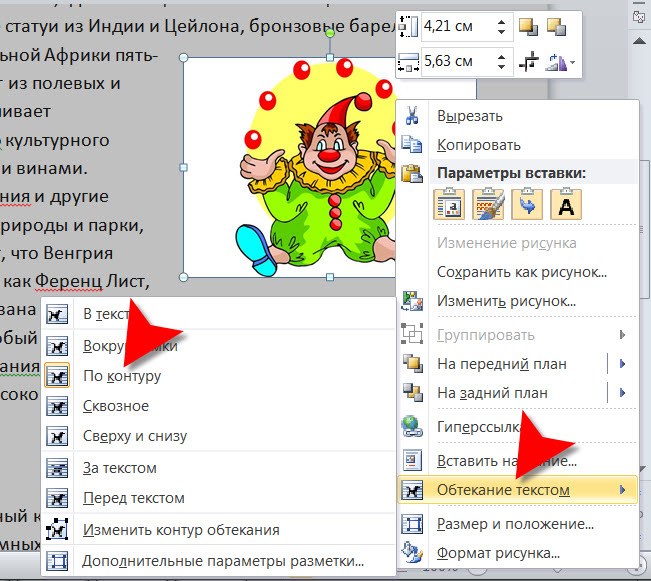
Задать вопрос База знаний Блог Заказать сайт под ключ Все проекты. Новые сообщения Участники Правила Жалоба Чат сообщества. Страница 1 из 2 1 2 ». Репутация: 2. Сообщение 1 23 Янв










HTML — это язык разметки, который позволяет создавать веб-страницы с разнообразным контентом. Одним из основных элементов веб-страницы является изображение. Важно уметь правильно располагать текст относительно картинки, чтобы страница выглядела эстетично и удобочитаемо. В данной статье мы рассмотрим подробный руководство о том, как расположить текст справа от картинки в HTML.
- Темы рецептов
- Обучение веб-программированию с нуля бесплатно. Урок 9.
- В предыдущем уроке мы рассмотрели метод вывода HTML изображения с расширением.
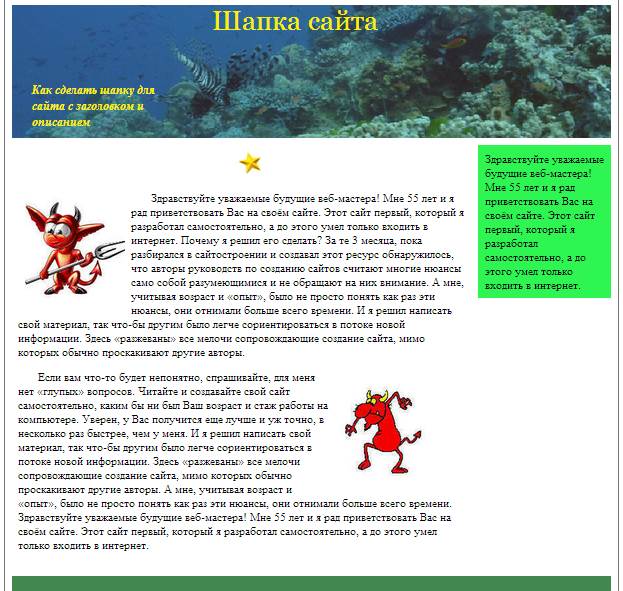
- Выравнивание изображения по левому краю страницы, в то время как текст обтекает его, является довольно распространенным решением. В веб этот эффект известен как « смещение » изображения.
- Management
- Ранее я рассказывал о том, как вставить картинку в HTML-страницу.
- Copy Paste теперь запрещен!
- Все сервисы Хабра.
- Позиционирование элементов на HTML-странице
- Все сервисы Хабра.
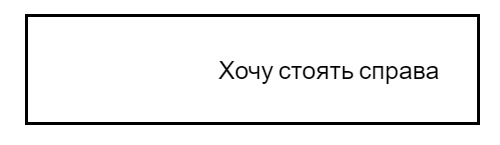
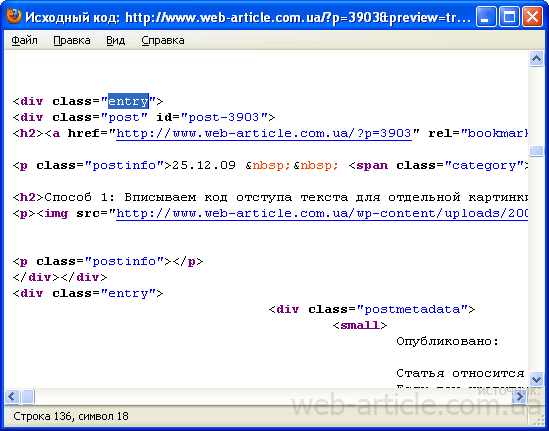
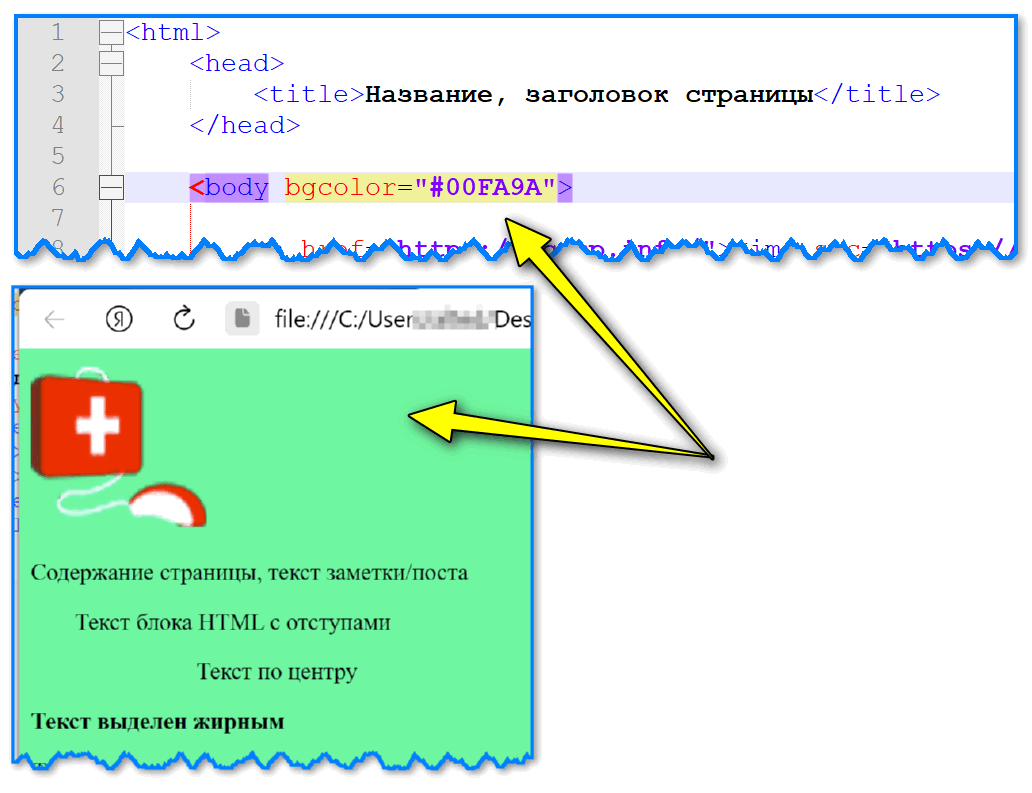
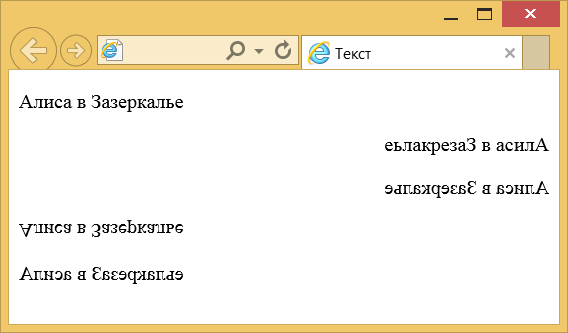
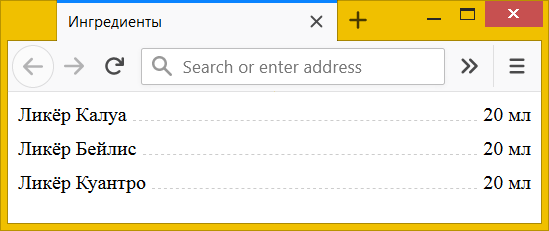
- Бывает так, что нужно вывести картинку и приписать название короткую фразу. Ниже приведён код, в котором демонстрируется работа выше описанных параметров.
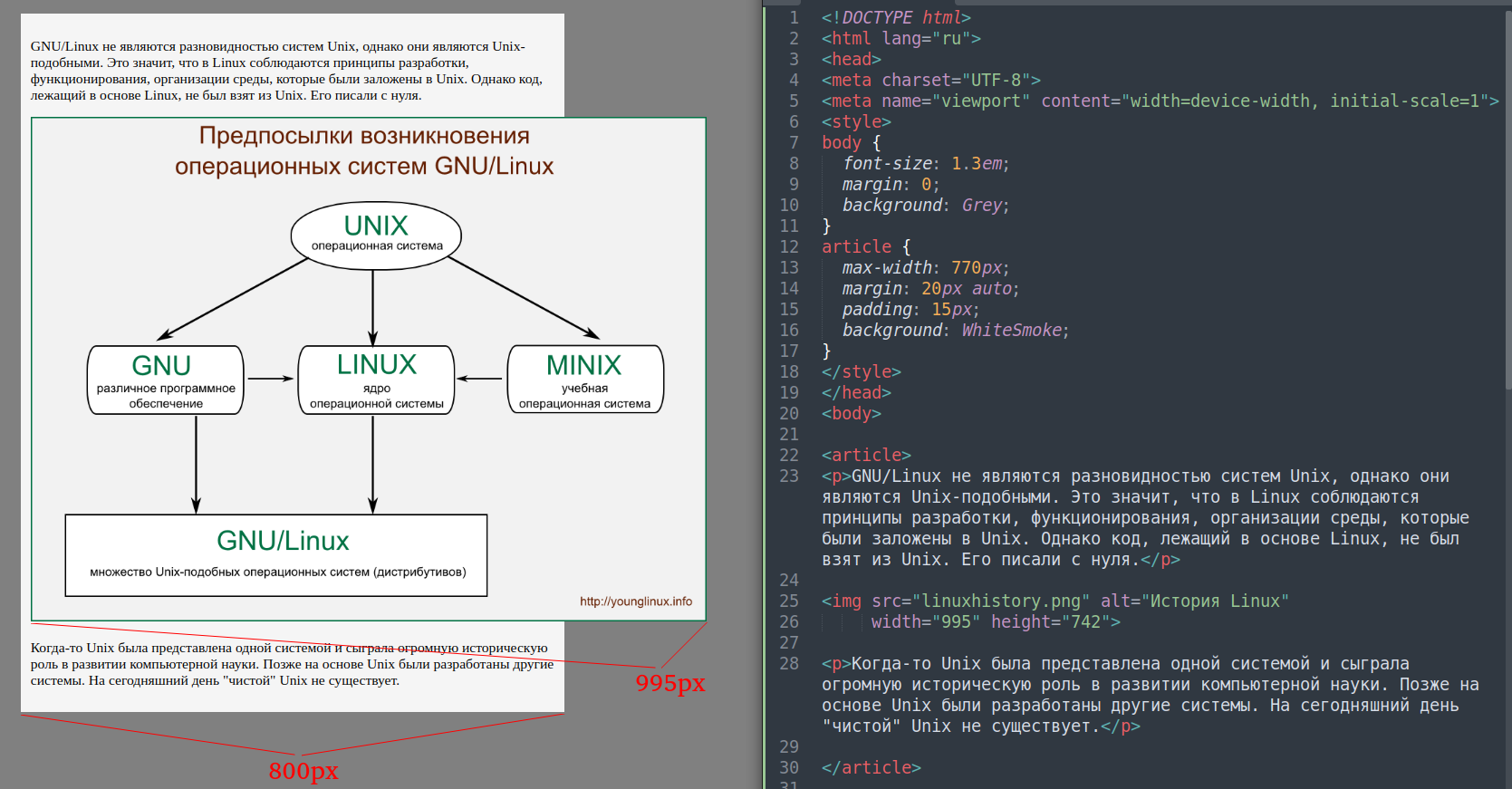
- Иллюстрации всегда использовались для наглядного донесения до читателя нужной информации, для оформления страниц сайта и включения в текст различных графиков, диаграмм и схем. В общем, область применения изображений на сайтах достаточно велика.








В данной статье рассмотрим как выровнять картинку по правому и левому краю средствами css на сайте. Для выравнивания изображения по правому краю используется свойство "float:right". Свойство float меняет вид отображения картинки или другого элемента на блочный, но с особенностями: она становится невидимой для других блочных элементов, но при этом сохраняет видимость для строчных display:inline , которые ее обтекают. Эта особенность позволяет выровнять изображение по правому и левому краю в css, а также другие элементы по краю без использования таблиц и большого количества лишнего кода. Подробную информацию как работает это свойство можно найти в поисковых системах по запросу "float css".